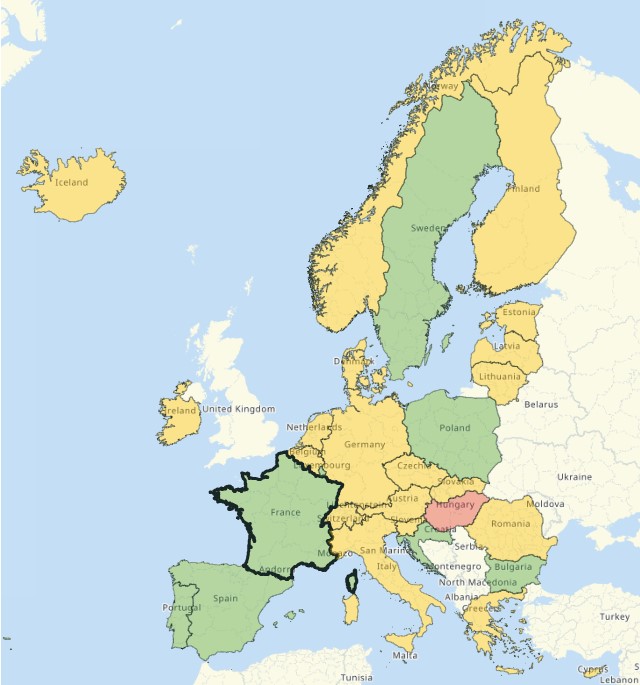
Выделите штриховкой страны входящие в Европейский Союз (ЕС) — Знания.site
Последние вопросы
Литература
3 минуты назад
Ф.И Тютчев Любовь как трагедия
Право
3 минуты назад
Порядок відправлення, передавання та одержання електронних документів. Правове значення?
Русский язык
8 минут назад
Помогите пожалуйста с английским
Українська література
8 минут назад
цитатний план «казка про калинову сопілку»САМЕ ЦИТАТНИЙ
Химия
8 минут назад
ДОПОМОЖІТЬ!! ДАЮ 100 БАЛІВ!!!
Проаналізуйте рівняння оборотної реакції, яка перебуває в стані хімічної рівноваги й відбувається в закритій системі:
2SO2 (г) + O2 (г) ⇆ 2SO3 (г)
Дія якого з факторів змістить хімічну рівновагу у сторону протікання прямої реакції?
Виберіть одну відповідь:
а. підвищення тиску
підвищення тиску
б. зниження тиску
в. збільшення концентрації сульфур(VІ) оксиду
г. зменшення концентрації сульфур(ІV) оксидуПраво
13 минут назад
Електронні довірчі послуги: поняття, види, правове значення???
Право
18 минут назад
Правове регулювання електронних документів. Види електронних документів?
Право
18 минут назад
Електронний документообіг: поняття, ознаки, суб’єкти, сфера застосування, умови функціонування???
Математика
23 минут назад
Допоможіть будь ласка
Русский язык
38 минут назад
Помогите пожалуйста упр 158
Информатика
38 минут назад
ПОМОГИТЕ ПОЖАЛУЙСТА! створіть кімнатуий термометр на micro:bit, який можна було б використовувати для системи «Розумний дім» Програма має виводити температуру в градусах цельсія.
 Середня температура в приміщенні становить від 19° до 24°С, Щойно температура лпуститься нижче за позначку 19°С, необхідно вивести на дисплей Соld, Якщо раптом температура виявиться вищою за 24°С, треба вивести Hot. Доповніть програму звуковим сповіщенням. мова Java Script
Середня температура в приміщенні становить від 19° до 24°С, Щойно температура лпуститься нижче за позначку 19°С, необхідно вивести на дисплей Соld, Якщо раптом температура виявиться вищою за 24°С, треба вивести Hot. Доповніть програму звуковим сповіщенням. мова Java Script Геометрия
38 минут назад
докажите, что в прямоугольном треугольнике высота, опущенная из вершины прямого угла на гипотенузу , равна её половине .пжжжжжжжжжжжжжжжжжжж. быстрееей
Литература
43 минут назад
of BO Работа в группах. 1 . Выпишите из 1-го абзаца сло- осочетания «существительное + уществительное>> В начальной орме. 4. Найдите и выпишите из 1-го бзаца словосочетания Астраномия одна из самых древних наук на земле.
 До наших дней дашло множество астрономических таблиц оставленных
До наших дней дашло множество астрономических таблиц оставленныхАлгебра
43 минут назад
Помогите пожайлуста выберите правельный
Алгебра
48 минут назад
Допоможіть будь ласка!!! З поясненнями !!!даю 25 балів
Все предметы
Выберите язык и регион
English
United States
Polski
Polska
Português
Brasil
English
India
Türkçe
Türkiye
English
Philippines
Español
España
Bahasa Indonesia
Indonesia
Русский
Россия
How much to ban the user?
1 hour
1 day
100 years
Цвет | Система ЕС
Цвет фона
Белый был выбран в качестве цвета фона веб-сайта из-за цвета
контрастность и читаемость причин.
Поскольку одним из основных цветов, используемых на веб-сайте, является желтый цвет ЕС.
(#ffd617), изображенный в разделе основных цветов ниже, с использованием оттенка
серый или оттенок любого другого цвета значительно уменьшил бы визуальный контраст
между этим цветом и цветом фона.
| Белый |
|---|
| #FFFFFFFF |
Основные цвета
3
Используйте цвета только для выделения важного содержимого или действий. Используйте экономно.
| Синий ЕС | ЕС Желтый | ЕС Серый |
|---|---|---|
| #004494 | #ffd617 | № 404040 |
| Используется для элементов навигации, таких как ссылки и кнопки, а также в качестве цвета фона в заголовке страницы. | Желтый используется в элементах для привлечения внимания, основных кнопках, призывах к действию и кнопках. Он используется только в качестве цвета фона кнопок и никогда не используется в качестве цвета текста. Используйте экономно. Он используется только в качестве цвета фона кнопок и никогда не используется в качестве цвета текста. Используйте экономно. | Серый используется для статического текста, мягкого фона и разделителей. Мы предлагаем серую цветовую палитру. |
Синий
Синий обычно ассоциируется с доверием, уверенностью и искренностью; это также
используется для обозначения спокойствия и ответственности.
Желтый
Желтый обычно ассоциируется с радостью, счастьем, интеллектом и энергией.
Желтый — самый яркий из всех цветов спектра и очень
эффективен для привлечения внимания.
Желтый усиливает внимание и позволяет нам направлять наших пользователей через
интерфейс.
Серые
Серый и черный могут казаться нейтральными, объективными или беспристрастными.
Цветовые палитры
| Синий EC 120 | ЕС Желтый 120 | EC Серый 100 |
|---|---|---|
| #003776 | #F8AE21 | № 404040 |
| Синий EC 110 | ЕС Желтый 110 | EC Серый 75 |
| #003776 | #FBC11D | № 707070 |
| Синий EC 100 | ЕС Желтый 100 | EC Серый 50 |
| #004494 | #ffd617 | #9F9F9F |
| Синий EC 75 | ЕС Желтый 75 | EC Серый 25 |
| #4073AF | #FFDE39 | #CFCFCF |
| Синий EC 50 | ЕС Желтый 50 | EC Серый 15 |
| #7FA1C9 | #FFE879 | #E3E3E3 |
| Синий EC 25 | ЕС Желтый 25 | ЕС Серый 10 |
| #BFD0E4 | #FFF4BB | #EBEBEB |
| Синий EC 5 | ||
| #F2F5F9 | ||
| Черный | Белый | ЕС Серый 5 |
| #000000 | #FFFFFF | #F5F5F5 |
Цвета уведомлений
| Синий EC N | ЕС Оранжевый N | ЕС Зеленый N | ЕС Красный N |
|---|---|---|---|
| #006FB4 | #F29527 | № 467A39 | #DA2131 |
| Синий для информационных сообщений | Оранжевый для предупреждений | Зеленый для сообщений об успешном выполнении | Красный для ошибок |
Цветовой контраст
Текст всегда должен быть черным или «EC blue» на белом фоне.
Единственным исключением из этого правила являются заголовок страницы, стили некоторых кнопок и
некоторые компоненты списков.
WCAG (Руководство по доступности веб-контента) гарантирует, что контент доступен для
всем, независимо от инвалидности или пользовательского устройства. Чтобы соответствовать стандартам WCAG, текст
а интерактивные элементы должны иметь коэффициент цветовой контрастности не ниже WCAG 2.
Соответствует AA (18pt+). Это гарантирует, что зрители, которые не могут видеть полный цвет
Спектр умеют читать текст. Варианты ниже предлагают цветовую палитру
комбинации, подпадающие под действие Раздела 508
коэффициенты цветовой контрастности переднего и заднего плана. Чтобы текст оставался
доступны, используйте только эти разрешенные цветовые комбинации.
Существует ряд онлайн-проверок цветового контраста, которые можно использовать для
проверять проекты перед их публикацией.
- Вид
- Контекст
- HTML
- Информация
<дел> <дел>${{ имя }}{{ код }}
/* Основной цвет Ecl */
{
"код": "#004494",
"name": "ecl-color-primary",
"категория": "основной"
}
/* Дополнительный цвет Ecl */
{
"код": "#ffd617",
"name": "ecl-color-secondary",
"категория": "основной"
}
/* Оттенок цвета Ecl */
{
"код": "#404040",
"имя": "ecl-цвет-оттенок",
"категория": "основной"
}
/* Экл синий 120 */
{
"код": "#003776",
"имя": "экл-синий-120",
"категория": "синий"
}
/* Экл синий 110 */
{
"код": "#003776",
"имя": "экл-синий-110",
"категория": "синий"
}
/* Экл синий 100 */
{
"код": "#004494",
"имя": "экл-синий-100",
"категория": "синий"
}
/* Экл синий 75 */
{
"код": "#4073af",
"имя": "экл-синий-75",
"категория": "синий"
}
/* Экл синий 50 */
{
"код": "#7fa1c9",
"имя": "экл-синий-50",
"категория": "синий"
}
/* Экл синий 25 */
{
"код": "#bfd0e4",
"имя": "экл-синий-25",
"категория": "синий"
}
/* Экл синий 5 */
{
"код": "#f2f5f9",
"имя": "экл-синий-5",
"категория": "синий"
}
/* Экл желтый 120 */
{
"код": "#f8ae21",
"имя": "ecl-желтый-120",
"категория": "желтый"
}
/* Экл желтый 110 */
{
"код": "#fbc11d",
"имя": "ecl-желтый-110",
"категория": "желтый"
}
/* Экл желтый 100 */
{
"код": "#ffd617",
"имя": "ecl-желтый-100",
"категория": "желтый"
}
/* Желтый экл 75 */
{
"код": "#ffde39",
"имя": "ecl-желтый-75",
"категория": "желтый"
}
/* Экл желтый 50 */
{
"код": "#ffe879",
"имя": "ecl-желтый-50",
"категория": "желтый"
}
/* Экл желтый 25 */
{
"код": "#fff4bb",
"имя": "ecl-желтый-25",
"категория": "желтый"
}
/* Экл Серый 100 */
{
"код": "#404040",
"имя": "экл-серый-100",
"категория": "серый"
}
/* Экл Серый 75 */
{
"код": "#707070",
"имя": "экл-серый-75",
"категория": "серый"
}
/* Экл Серый 50 */
{
"код": "#9f9f9f",
"имя": "экл-серый-50",
"категория": "серый"
}
/* Экл Серый 25 */
{
"код": "#cfcfcf",
"имя": "экл-серый-25",
"категория": "серый"
}
/* Экл Серый 15 */
{
"код": "#e3e3e3",
"имя": "экл-серый-15",
"категория": "серый"
}
/* Экл Серый 10 */
{
"код": "#ebebeb",
"имя": "экл-серый-10",
"категория": "серый"
}
/* Экл Серый 5 */
{
"код": "#f5f5f5",
"имя": "экл-серый-5",
"категория": "серый"
}
/* Информация о цвете Ecl */
{
"код": "#006fb4",
"имя": "ecl-цвет-информация",
"категория": "уведомление"
}
/* Предупреждение о цвете Ecl */
{
"код": "#f29527",
"имя": "ecl-цвет-предупреждение",
"категория": "уведомление"
}
/* Успешное выполнение цвета Ecl */
{
"код": "#467a39",
"name": "ecl-цвет-успех",
"категория": "уведомление"
}
/* Ошибка цвета Ecl */
{
"код": "#da2130",
"имя": "ecl-цвет-ошибка",
"категория": "уведомление"
}
<дел> <дел>$ecl-color-primary#004494

 підвищення тиску
підвищення тиску Середня температура в приміщенні становить від 19° до 24°С, Щойно температура лпуститься нижче за позначку 19°С, необхідно вивести на дисплей Соld, Якщо раптом температура виявиться вищою за 24°С, треба вивести Hot. Доповніть програму звуковим сповіщенням. мова Java Script
Середня температура в приміщенні становить від 19° до 24°С, Щойно температура лпуститься нижче за позначку 19°С, необхідно вивести на дисплей Соld, Якщо раптом температура виявиться вищою за 24°С, треба вивести Hot. Доповніть програму звуковим сповіщенням. мова Java Script  До наших дней дашло множество астрономических таблиц оставленных
До наших дней дашло множество астрономических таблиц оставленных
 Но мы хотели бы получить более конкретные точки по пунктам (где) они хотели бы видеть изменения или исправления. И мы готовы его рассмотреть».
Но мы хотели бы получить более конкретные точки по пунктам (где) они хотели бы видеть изменения или исправления. И мы готовы его рассмотреть».
Leave a Reply