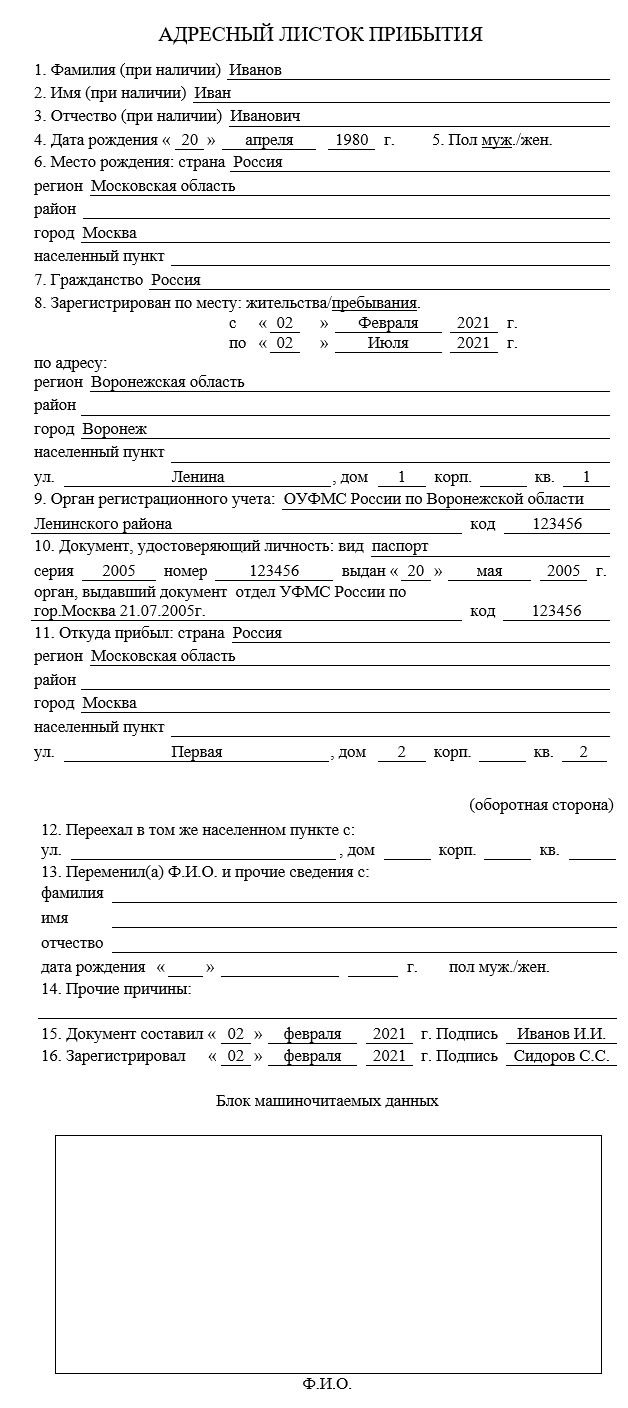
Заявление на прописку образец заполнения
Главная → Регистрация и прописка → Постоянная регистрация →
Текущая статья
Содержание
- Основные требования к заявлению о согласии на регистрацию
- Образцы заявлений о согласии для разных случаев
Регистрация нового жилья в квартире, предоставляемой ему физическим или юридическим лицом, сопровождается обязательным предоставлением согласия всех совершеннолетних, уже прописанных в жилом помещении лиц.
Такая мера позволяет обеспечить защиту прав граждан, зарегистрированных в данном помещении, гарантированных ч. 3 ст. 17 Конституции РФ, которая определяет, что осуществление прав и свобод человека и гражданина не должно нарушать права и свободы других лиц.
Однако ребенка можно прописать без согласия собственника, если один из родителей или оба прописаны в этом же помещении.
Заявление на прописку, бланк которого имеет форму установленного образца №1 для временной регистрации и форму №6 для постоянной прописки по месту жительства, сами по себе согласием собственника на предоставление жилого помещения не являются.
Дополнительно для оформления миграционного учета необходимо предоставить согласия всех заинтересованных лиц.
Договор аренды граждане вправе предоставлять, как документ, заменяющий согласие собственника. При его наличии требовать согласие владельца жилья не рекомендуется.
При регистрации нового жильца требуются согласия следующих лиц:
- согласие собственника на прописку, образец которого либо должны предоставить в паспортном столе, либо собственник пишет самостоятельно;
- согласие граждан, зарегистрированных в квартире на постоянной основе;
- согласие второго родителя при регистрации несовершеннолетнего ребенка по месту жительства одного из них, если они проживают раздельно;
- согласие сособственников – граждан, владеющих совместной долевой собственностью с лицом, предоставляющим жилое помещение для прописки;
- для муниципального жилья необходимо получение согласия административного органа местного самоуправления, предоставившего жилье по договору социального найма, об отсутствии возражений и о соответствии учетной нормы жилой площади и количества проживающих граждан.

В отличие от остальных документов, форма которых закреплена нормативными актами и имеет образец, согласие на прописку пишется в свободной форме.
Основные требования к заявлению о согласии на регистрацию
В таком документе, как заявление на прописку, образец заполнения в установленной форме которого законодательством не предлагается, должны содержаться следующие обязательные сведения:
- в адресной шапке документа указывается регистрирующий орган, для которого составляется заявление, и пишется информация о лице, предоставляющем жилье – ФИО, адрес регистрации, дата рождения и паспортные данные;
- затем указывается форма документа – заявление;
- ниже пишется информативная часть, содержащая просьбу зарегистрировать гражданина, и указывающая его ФИО, дату и место рождения, паспортные данные;
- для регистрации по месту пребывания тут же указываются сроки, на которые необходимо зарегистрировать гражданина;
- в информативной же части прописываются реквизиты документа, дающего право предоставлять жилье;
- завершается информативная часть фразой, подтверждающей, что гражданин проживает в жилом помещении с согласия владельца;
- дата и подпись проставляются лично лицом, составляющим заявление, в присутствии сотрудников регистрирующего органа.

- образец заявления от собственника на прописку на стенде определенного отделения ФМС иногда содержит свои требования к оформлению документа, которые будет необходимо соблюсти.
При соблюдении определенных условий, можно прописаться на дачном участке в вашем дачном доме. Как это сделать, читайте тут.
Указанная форма подходит в качестве заявления от совершеннолетнего собственника или нанимателя. Если собственником квартиры является несовершеннолетний ребенок, за него заявление пишет родитель или опекун, указывая основания своего права действовать от имени ребенка.
Образцы заявлений о согласии для разных случаев
Образец заявления на прописку по месту жительства или пребывания, представленный выше, не является окончательной формой для всех ситуаций. Частные случаи, требующие согласия заинтересованных лиц, подразумевают изменения составляющих заявления о согласии.
| Частные случаи заявлений о согласии на регистрацию от разных лиц | |
|---|---|
| Заявитель | Сведения |
| Родитель ребенка (до 14 лет) | Адресная шапка, название формы документа, отсутствие возражений, дата, подпись |
| Прописанный в квартире | Адресная шапка, название формы, данные заявителя, отсутствие возражений и срок (для временной прописки), дата,подпись |
| Совладелец квартиры | Адресная шапка, название формы, данные заявителя, фраза об отсутствии возражений и просьба прописать нового жильца, с указанием срока и его паспортных данных, даты и места рождения; дата, подпись |
Согласие второго родителя несовершеннолетнего ребенка составляется по вышеописанной схеме с некоторыми изменениями:
- аналогичная адресная шапка с названием отделения ФМС и реквизитами заявителя;
- название формы документа;
- информация об отсутствии возражений для прописки своего несовершеннолетнего ребенка по адресу второго родителя;
- дата и подпись также проставляются в отделении ФМС при его сотрудниках;
- на стендах паспортного отделения ФМС часто содержится информация обо всех документах, включая согласие отца на прописку ребенка.
 Образец в этом случае служит основой для составления заявления от указанного лица.
Образец в этом случае служит основой для составления заявления от указанного лица.
Для предоставления согласий зарегистрированных в квартире лиц, ими в присутствии сотрудников ФМС составляются аналогичные заявления:
- название адресата – отдела ФМС и данных заявителя, указываемых в шапке заявления;
- в информативной части сообщается об отсутствии возражений со стороны зарегистрированного лица от его имени и указывается срок, если новый жилец прописывается временно;
- завешается заявление датой и подписью.
В случае совместного владения долевой собственностью, от каждого из сособственников требуется собственноручно составленный соответствующий бланк. Согласие на прописку совладельцев квартиры выглядит следующим образом:
- шапка с названием регистрирующего органа и данными гражданина – сособственника жилья;
- название документа – заявление;
- фраза об отсутствии возражений и содержащая просьбу прописать нового жильца, с указанием срока и его паспортных данных, даты и места рождения;
- дату и подпись также требуется поставить при работнике ФМС.

Образец заявления собственника о согласии на регистрацию
Бланк заявления о регистрации по месту жительства -форма 6
Примерный образец согласия на регистрацию несовершеннолетнего ребенка по месту жительства родителя
Если у вас остались вопросы о том, как заполнить согласие на прописку, то задайте их в комментариях
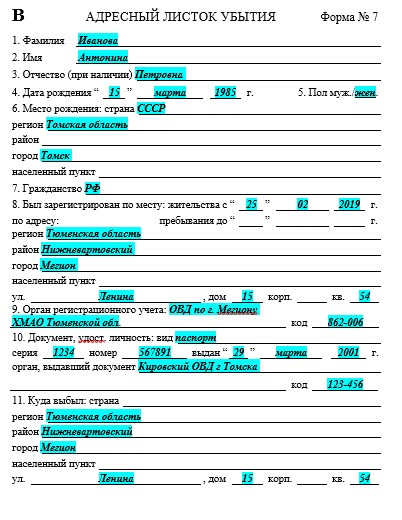
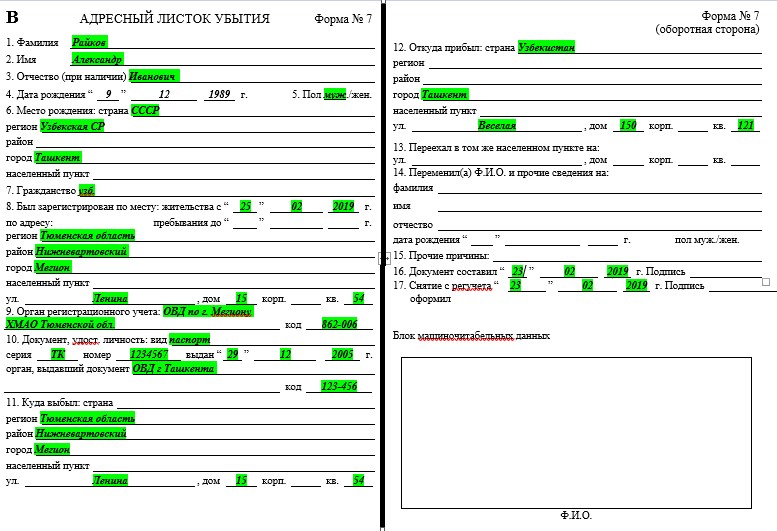
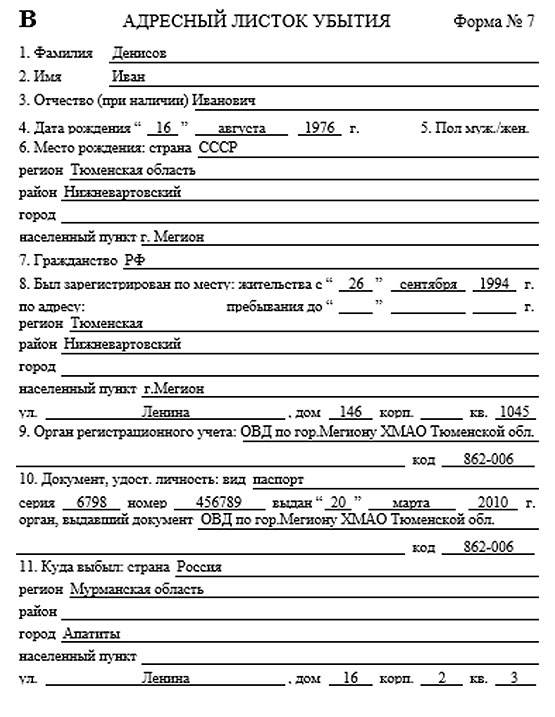
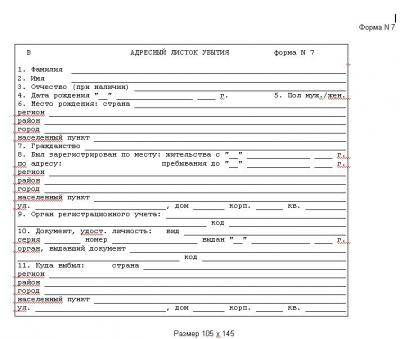
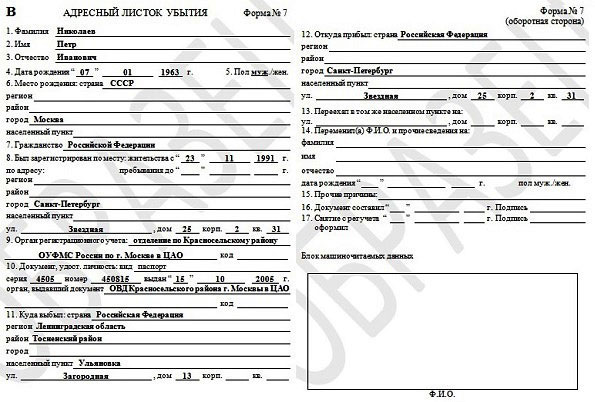
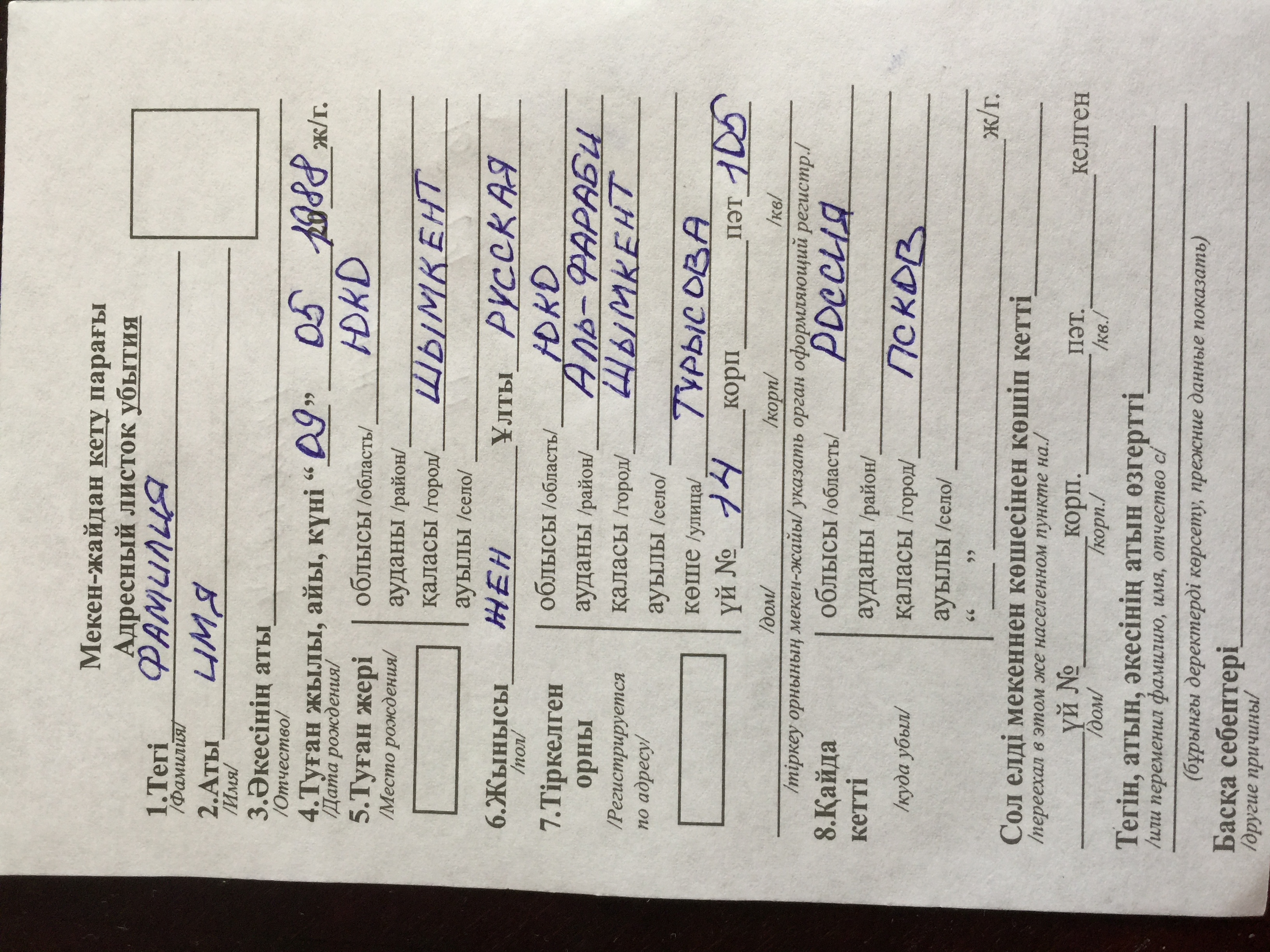
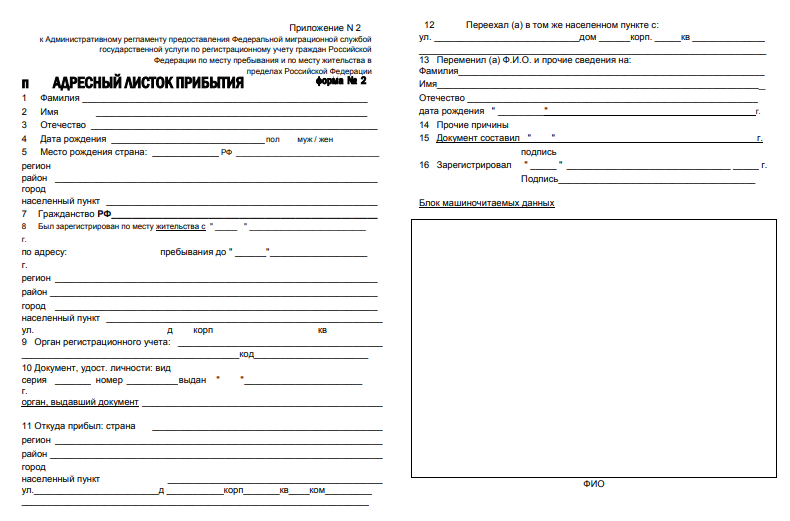
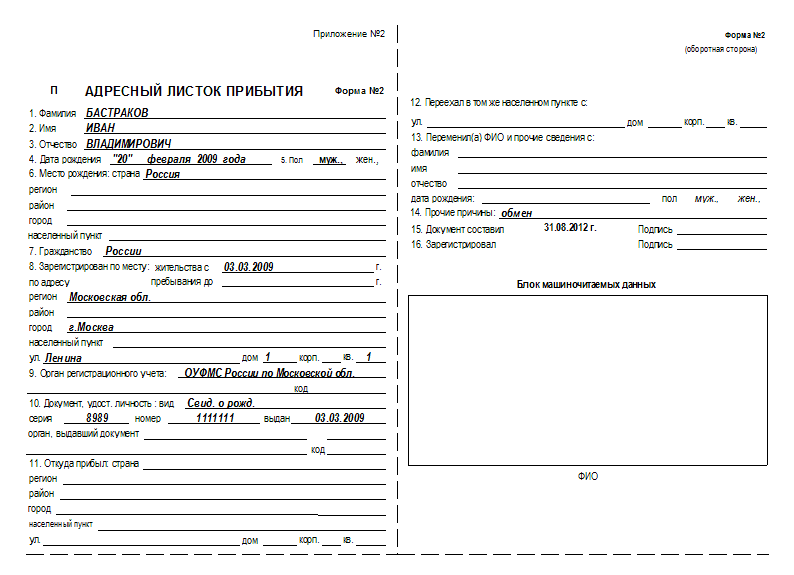
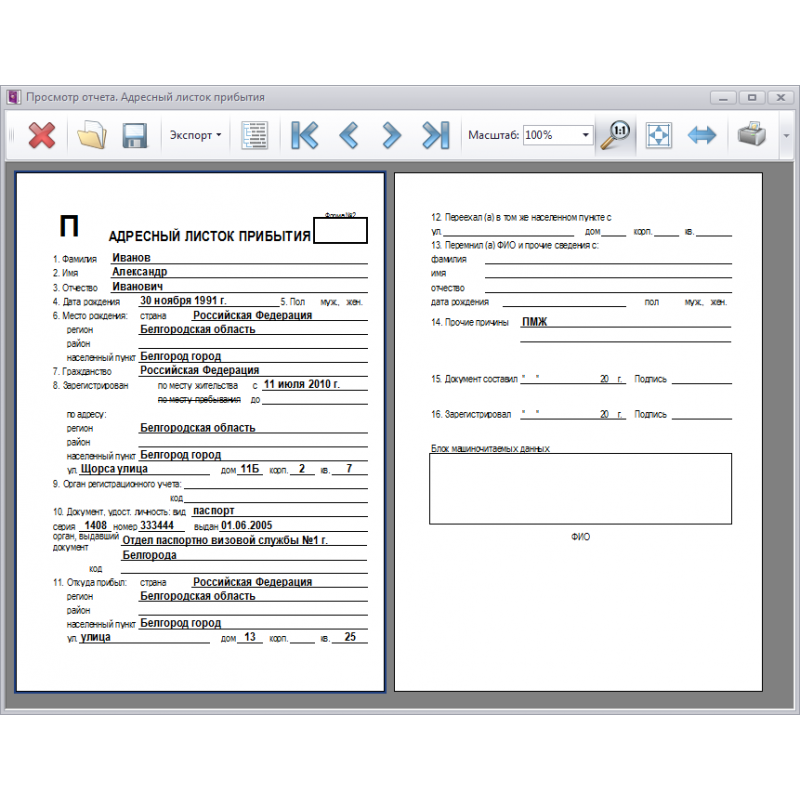
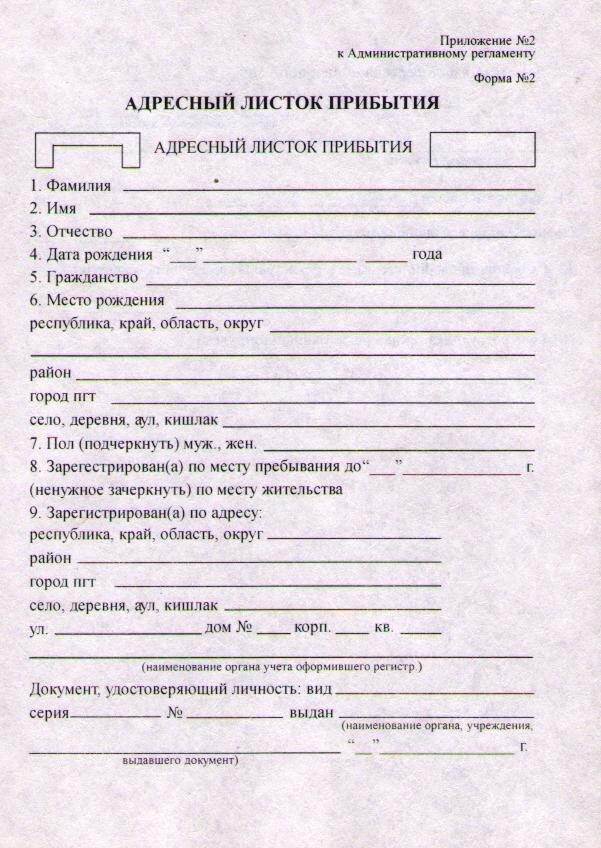
АДРЕСНЫЙ ЛИСТОК УБЫТИЯ. ФОРМА NO. 7 » Страница 4
Приложение 7
к Инструкции о применении
правил регистрации и снятия граждан
Российской Федерации с регистрационного
учета по месту пребывания и по месту
жительства в пределах Российской Федерации
Форма N 7
АДРЕСНЫЙ ЛИСТОК УБЫТИЯ
1. Фамилия _______________________________________________________
2. Имя ___________________________________________________________
3. Отчество ______________________________________________________
4. Дата рождения «__» ________ 19__ г.
Дата рождения «__» ________ 19__ г.
5. Гражданство ___________________________________________________
6. Место ¦республика, край, область, округ _____________________
рождения¦район ________________________________________________
¦город (пгт)___________________________________________
¦село, деревня, аул, кишлак ___________________________
7. Пол (подчеркнуть) муж., жен. 8. Национальность ________________
9. Был заре- ¦ республика, край, область, округ __________________
гистриро- ¦ район _____________________________________________
ван по ¦ город (пгт) _______________________________________
адресу: ¦ село, деревня, аул, кишлак_________________________
¦ ул. _____________, дом N ___, корп. ___, кв. ______
10.Куда ¦ республика, край, область, округ ______________________
выбыл:¦ район _________________________________________________
¦ город (пгт) ___________________________________________
¦ село, деревня, аул, кишлак ____________________________
¦ ул. _________________, дом N ___, корп. ___, кв. ______
_________________, дом N ___, корп. ___, кв. ______
Переехал в этом же населенном пункте на ул. ______________________
дом N ________________, корп. ______________, кв. ____________ или
переменил фамилию, имя, отчество или другие анкетные данные ______
__________________________________________________________________
(указать новые данные)
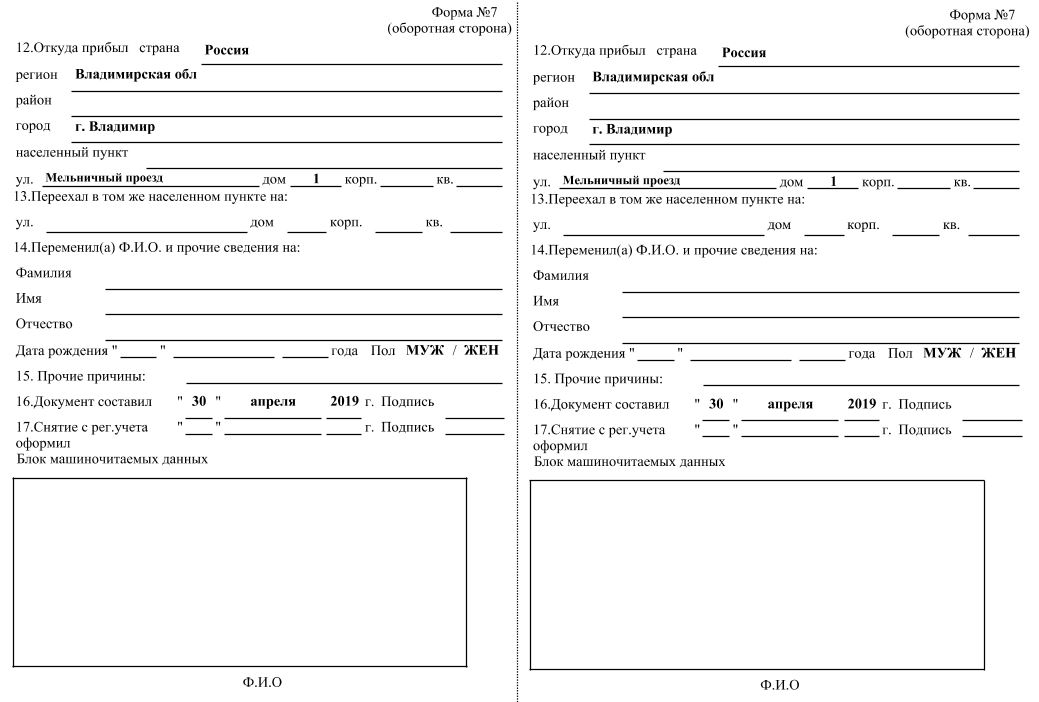
Форма N 7
(оборотная сторона)
11. Документ, удостоверяющий личность: вид _______________________
серия _________ N ____________________ выдан _____________________
(наименование органа,
_______________________________________ «__» _____________ 19__ г.
учреждения)
12. Вместе с ним (ней) выбыли дети до 14-летнего возраста:
———————————-T——————————¬
¦ Фамилия, имя, отчество ¦ Год и месяц рождения ¦
+———————————+——————————+
+———————————+——————————+
+———————————+——————————+
+———————————+——————————+
+———————————+——————————+
L———————————+——————————-
Примечание. Дети вносятся в листок убытия только одного из
Дети вносятся в листок убытия только одного из
родителей.
13. Листок составлен «__» ___________ 19__ г.
Подпись лица, составившего листок ________________________________
14. Сведения проверил и снятие с регистрационного учета оформил
Подпись сотрудника органа регистрационного учета ________________
«__» __________ 19__ г.
Размер 114 x 145 мм
Скачать адресный листок убытия
Flex · Начальная загрузка
Быстро управляйте макетом, выравниванием и размером столбцов сетки, навигацией, компонентами и многим другим с помощью полного набора гибких утилит flexbox. Для более сложных реализаций может потребоваться пользовательский CSS.
Включить гибкое поведение
Применить утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов в flex-элементы. Flex-контейнеры и элементы могут быть изменены с помощью дополнительных flex-свойств.
Я флексбокс-контейнер!
Я контейнер flexbox!
Я встроенный контейнер flexbox!
Я встроенный контейнер flexbox!
Адаптивные варианты также существуют для . и  d-flex
d-flex .d-inline-flex .
-
.д-флекс -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex
Направление
Установите направление flex-элементов в flex-контейнере с помощью утилит направления. В большинстве случаев вы можете опустить здесь горизонтальный класс, поскольку по умолчанию в браузере используется строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (браузер по умолчанию), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3



 Образец в этом случае служит основой для составления заявления от указанного лица.
Образец в этом случае служит основой для составления заявления от указанного лица.
 flex-ряд
flex-ряд  Выберите из
Выберите из  justify-content-sm-центр
justify-content-sm-центр  Выберите из
Выберите из  align-items-sm-center
align-items-sm-center  Выберите один из тех же параметров, что и
Выберите один из тех же параметров, что и  align-self-center
align-self-center  align-self-xl-центр
align-self-xl-центр  В приведенном ниже примере элементы
В приведенном ниже примере элементы 
 Дополнительные сведения см. в этом ответе StackOverflow.
Дополнительные сведения см. в этом ответе StackOverflow. Выберите полное отсутствие переноса (по умолчанию в браузере) с
Выберите полное отсутствие переноса (по умолчанию в браузере) с  ..
..
 Поскольку
Поскольку  заказ-см-0
заказ-см-0  order-md-12
order-md-12  заказ-xl-11
заказ-xl-11  ..
.. ..
.. align-content-md-start
align-content-md-start 
 2 — Резюме уорент-офицера. См. образец (нажмите правой кнопкой мыши на ссылку, нажмите «Сохранить как» и откройте загруженную копию)
2 — Резюме уорент-офицера. См. образец (нажмите правой кнопкой мыши на ссылку, нажмите «Сохранить как» и откройте загруженную копию) ). Форма DD 368 — это , а не , необходимая для Army Active Duty 9.0010 военнослужащие
). Форма DD 368 — это , а не , необходимая для Army Active Duty 9.0010 военнослужащие  См. образец
См. образец

Leave a Reply